Ich kann nicht genau sagen wie lange es her ist, aber ich benutze Tampermonkey/Greasemonkey schon seit einigen Jahren. Beides sind Erweiterungen für Chrome/Firefox die im Kern das selbe tun: sie verwenden JavaScript Skripte, um die gerade besuchte Seite zu manipulieren. Dabei sind nicht nur Änderung am Styling möglich, sondern es kann auch neue Funktionalität hinzugefügt werden, da das Skript als <script> in das DOM „injected“ wird. Es gibt diverse Seiten auf denen man sich verschiedene Skripte herunterladen kann, oder man schreibt sich selbst eins! Und genau das wollte ich mal tun. Es hat sich auch schnell ein Opfer gefunden: YouTube. Es wäre doch ziemlich praktisch zu sehen wie viele Likes und Dislikes ein Video hat, bevor man es anklickt.
TL;DR
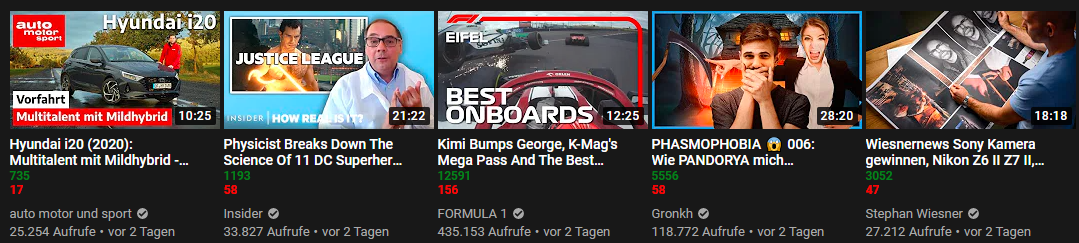
Das Skript ist drei Iterationen durchlaufen, welche sich auf GitHub finden. Jedes Skript bekommt einen eigenen Beitrag. Das erste Skript, welches hier besprochen wird, zeigt die Likes/Dislikes der initial geladenen Videos im Subscription Feed an. Das Ergebnis sieht dann wie folgt aus:

Vorüberlegungen und Probleme
Da ich mich zuvor weder mit Tampermonkey, noch mit dem Aufbau der YouTube Seite beschäftigt habe, folgte ich dem Motto „learning by doing“. Die Grundidee war zuerst alle Links der gerade aufgelisteten Videos zu identifizieren, auf jeden einzelnen Link einen GET Request auszuführen, aus dem Result die Anzahl an Likes und Dislikes zu parsen und diese Information als neue HTML Elemente in das DOM einzufügen. Ich musste jedoch schnell feststellen, dass das so nicht klappt, da mir YouTube als SPA mit SPF einen Strich durch die Rechnung gemacht hat.
Ein GET Request auf eine YouTube Video URL liefert nämlich nur eine Art DOM Skelett, weil die eingebundenen JS Skripte nicht ausgeführt werden. Somit fehlten natürlich auch die Likes/Dislikes und ich musste auf die YouTube Data API umsteigen. Das nächste Problem war, dass mein Skript erst nur im YouTube Subscriptions Feed funktioniert hat. Zu guter Letzt habe ich mich noch um das Problem gekümmert, dass das Skript nach einem Wechsel von z.B. Subscription Feed auf Suche (auf Grund von SPA) und beim Nachladen von Videos nicht funktioniert hat.
Für jeden dieser drei Zwischenstände gibt es entsprechende Skript Zwischenstände auf welche ich im Folgenden eingehen werde. Alle drei Skripte (Basic, Intermediate und Advanced) befinden sich auf GitHub.
Tampermonkey Meta Informationen
Die erste Version des Skripts zeigt mit Hilfe der YouTube Data API Likes und Dislikes im Subscription Feed an. Bevor es aber an das eigentliche Skript geht, schauen wir uns nochmal die zusätzlichen Meta Informationen an, die Tampermonkey benötigt.
Das meiste davon sollte selbsterklärend sein. @include gibt an auf welchen Seiten das Skript eingebunden werden soll. @grant gibt an welche Tampermonkey Funktionen in dem Skript verwendet werden. Werden mehrere Funktionen verwendet, müssen diese zeilenweise angegeben werden. Mit @connect werden die URLs angegeben, die mittels GM_xmlhttpRequest angefragt werden.
Die richtigen Daten finden
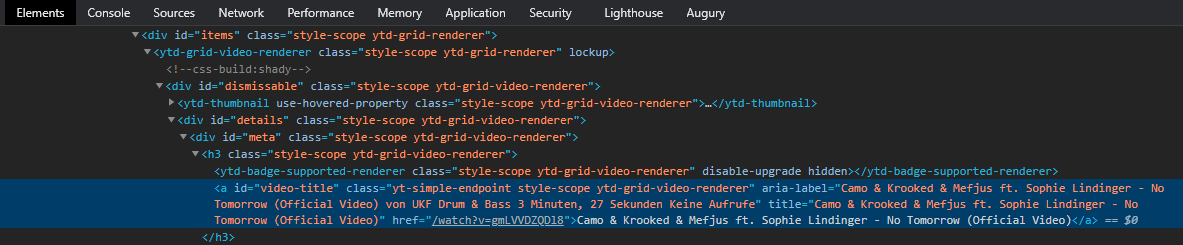
Zuerst werden drei Konsanten definiert. Der YT API key, eine vorbereitete URL für die API Anfrage bzgl. statistics, welche u.a. die Anzahl an Likes und Dislikes enthält, die nur noch mit den entsprechenden IDs angereichert werden muss und eine Map/JSON, welche für jede Video ID die Anzahl an Likes und Dislikes halten wird. Das Skript soll erst starten, wenn die Seite komplett fertig geladen ist, deswegen der EventListener. Ist dies der Fall, werden erst einmal alle Video Links gesucht. Dazu wird zuerst geprüft, ob das #content #pagemanager Element schon vorhanden ist, und wenn nicht, 500ms gewartet. Ist es verfügbar, wird nach den Elementen gesucht, die den Link zum jeweiligen Video tragen.

Als nächstes wird anhand der URL des jeweiligen Videos dessen ID bestimmt. Dazu wird der Link in Form https://www.youtube.com/watch?v=<ID> entsprechend geparsed. Da mit der YouTube API maximal 50 IDs auf einmal abgefragt werden können, teile ich mein Array mit den IDs auf. Danach werden die API Calls durchgeführt.
Statistiken abfragen und Likes/Dislikes einfügen
queryAndWriteData wird ein Array an IDs und das Array von „Video Title“ Elementen übergeben. Nachdem die korrekte URL für den API Call zusammengesetzt ist, wird die Tampermonkey Funktion GM_xmlhttpRequest genutzt, um den Request abzuschicken. In der Callback Funktion handleApiResponse von onload werden die Likes/Dislikes für die jeweilige Video ID gespeichert. Danach wird für jedes Video Element wieder die ID bestimmt und die Likes/Dislikes in das DOM geschrieben. Dieser Part hat auf jeden Fall Optimierungspotenzial. Zum einen könnte man sich vorher schon die ID <-> Video Element Beziehung merken, zum anderen wird immer über das komplette Array von Elementen iteriert, auch wenn es weniger IDs gibt (Stichwort: max. 50 IDs / API Call).
Das Schreiben der Likes und Dislikes in das DOM hat bestimmt auch keinen Award für den schönsten Code verdient, aber es ist pragmatisch. Unter den Titel des Videos werden zwei Divs hinzugefügt, eins für die Likes mit grüner Textfarbe, eins für die Dislikes mit roter Textfarbe. Sind die Elemente schon vorhanden, werden sie kein zweites Mal hinzugefügt.
Im nächsten Beitrag wird das Skript so erweitert, dass es nicht nur im Subscription Feed funktioniert, sondern auch auf der Hauptseite, bei der Suche und in den Trends!